テストフレームワーク Jest
shamshir に細かなバグを見つけたので少しの間、我流のプリントデバッグをしていたのですが、継続的なメンテナンスを考えてテストフレームワークを導入することにしました。参考にしている「ハンズオン Node.js」の「8 章 ユニットテストとデバッグ」には 2 種類のツールが紹介されています。ひとつは Mocha + Chai + Sinon.JS + Istanbul の組み合わせで、もう一つが Jest です。フレームワーク、アサーション、テストダブル、カバレッジ全てカバーしているフルスタックであることと、後発ゆえに設計の洗練されてきているのでは期待を込めて Jest を使用することにしました。
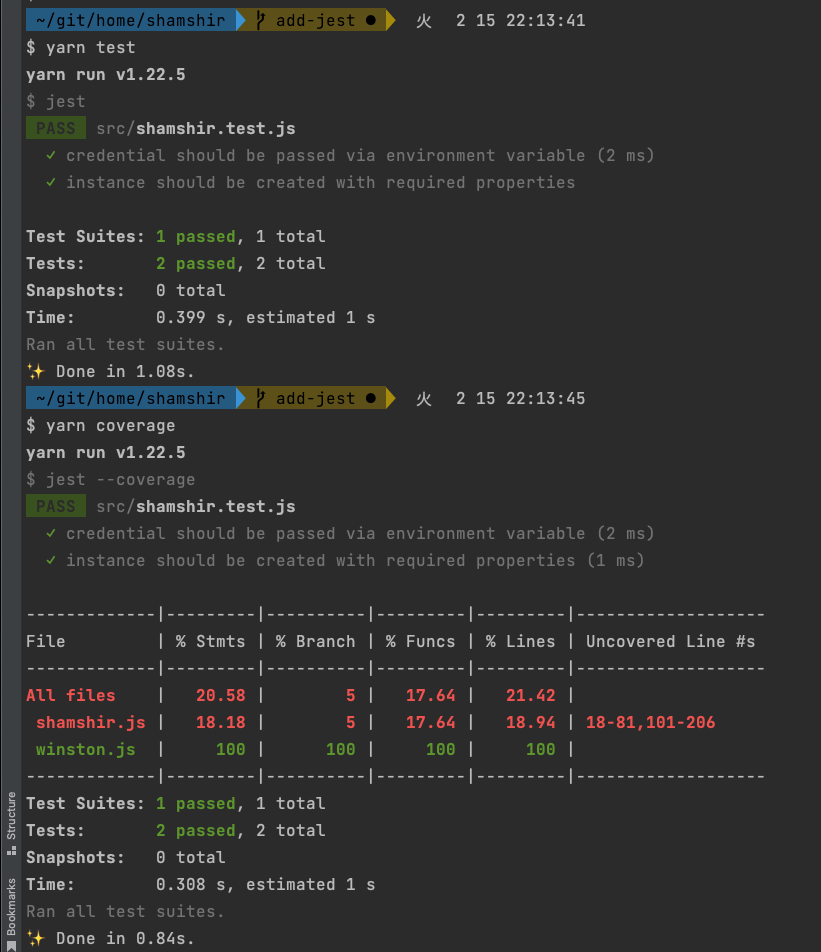
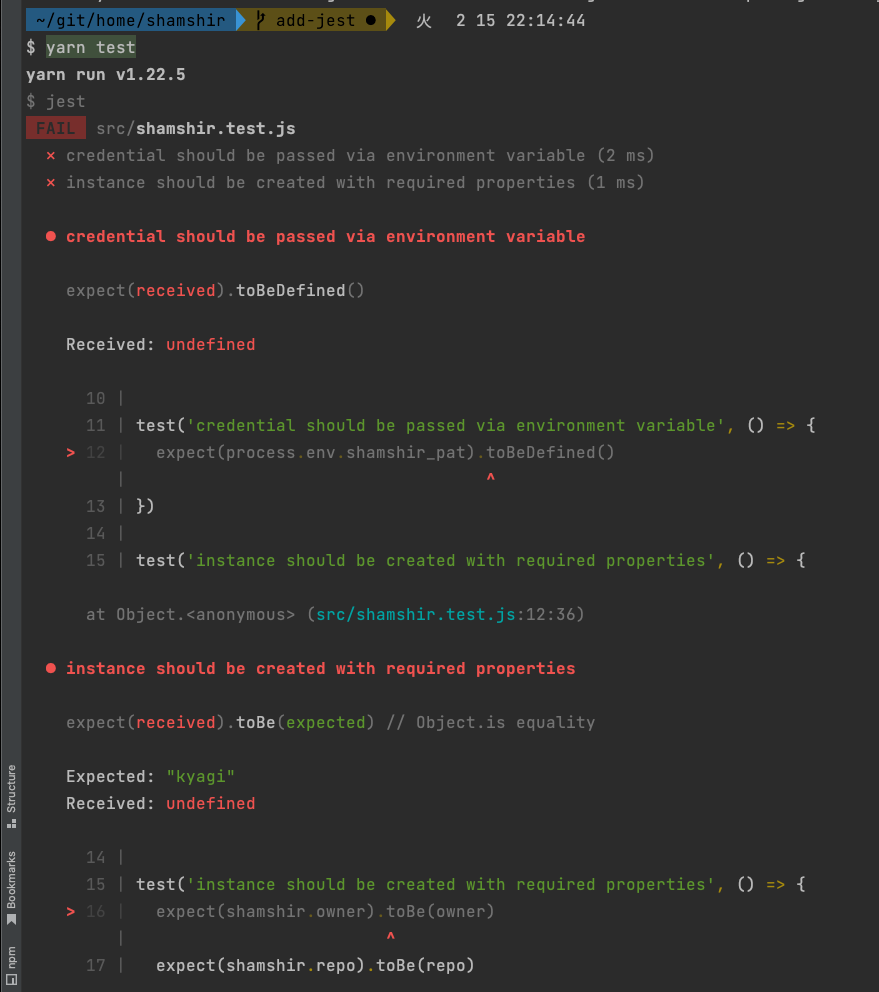
ドキュメントを少し読んだだけですが、導入もしやすいし使い勝手もよさそうです。テストだけでなくカバレッジもこなせるのがいいですね。


今となってはスタンドアローンと Github Actions 両方で起動できるようにしておいてよかったと思います。スタンドアローンで環境変数で認証できるようにしておいたおかげでテストフレームワークの Setup にそのまま使えます(Jest での実装は beforeAll)。Github Actions だけにしていたら認証の部分を別途書かなくてはいけないところでした。
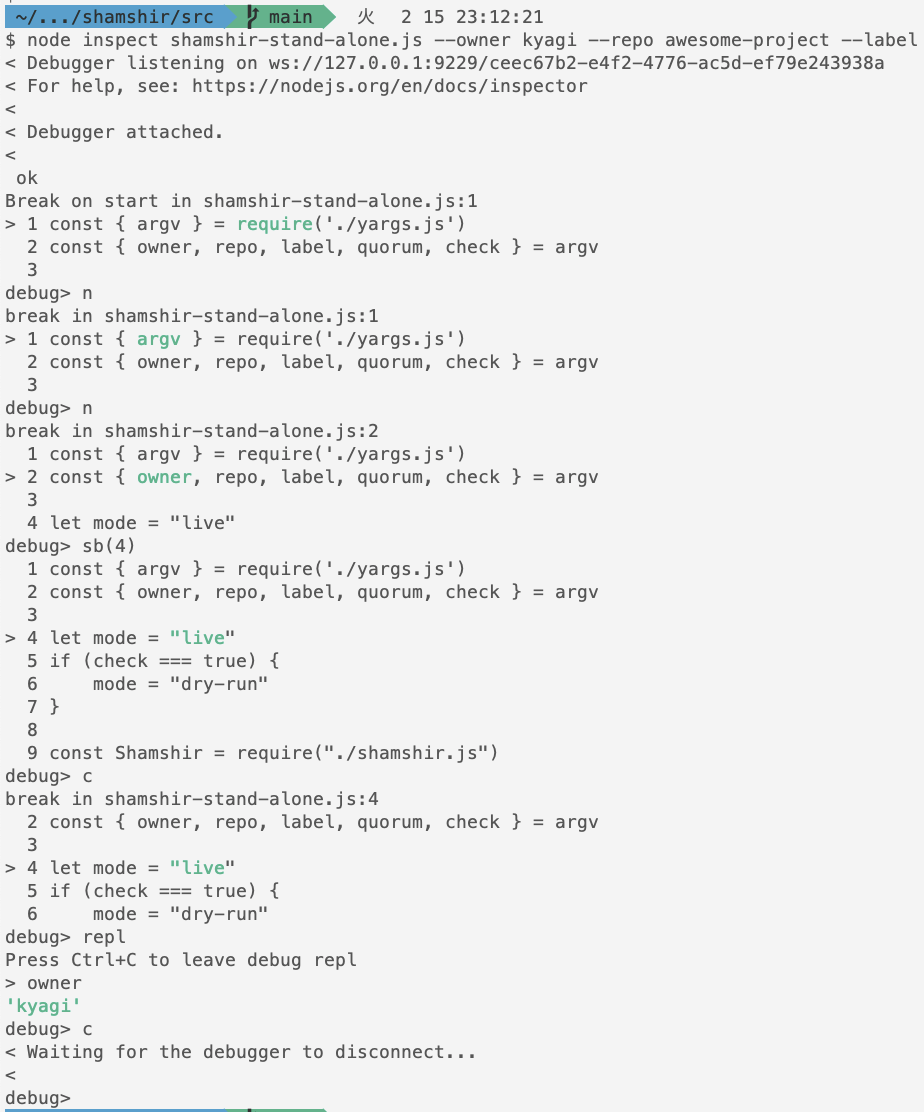
デバッガ inspect
inspect を追加するだけで GDB ライクにデバッグが可能になります。ブレイクポイントを N 行目に設定するには sb(N) です。変数の値を見るには p ではなく debugger 内で repl を起動する必要があります。node --inspect-brk を使う場合はブラウザの deveoper tool でデバッグができます。