
Rubygem: rails_charts から Apache ECharts を使用する
核となるのは JavaScript のライブラリ Apache ECharts です。このライブラリを利用して Canvas API ベースの 2D グラフィックを描画することができます。各言語でのラッパーライブラリが存在し、Rails では rails_charts を利用することで view から簡単に様々なチャートを作成することができます。
カレンダーチャートとはヒートマップである
Apache ECharts では様々なチャートを描画できますが、カレンダーチャートは Heatmap がベースとなります。Heatmap を拡張したのが Calendar です。描画時に使用可能なオプションもこちらの 2 つから流用できます。
インストールと設定
rails_charts の README に従います。Rails7 の場合、編集するファイルは以下の 2 つです。
- config/importmap.rb
- app/javascript/application.js
README 中の Commit.for_calendar_chart の実体は test で使用している ダミーアプリのモデル から確認できます。
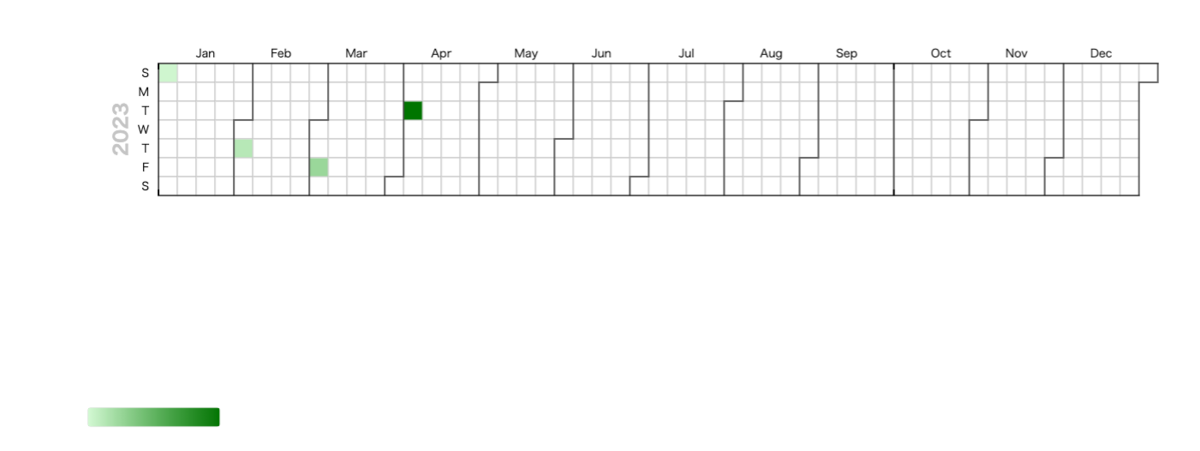
適当なカレンダーのデータを与えて描画させた例がこちらです。

➜ cat app/views/home/index.html.erb
<%= calendar_chart(
{
data: [ [Date.new(2023,1,1), 1],
[Date.new(2023,2,2), 5],
[Date.new(2023,3,3), 10],
[Date.new(2023,4,4), 40]
]
},
class: 'box',
options: {
visualMap: {
show: true,
min: 0,
max: 40,
orient: 'horizontal',
inRange: {
color: ['#DAFADA', '#008000']
}
},
calendar: [{
range: '2023',
},]
})
%>
カレンダーチャートの使い方
使用しているモデルを created_at と count で「日付 + 数値」に変換し rails_charts で描画することで、日々の活動記録を可視化できます。Github のコミット履歴の活用例は言うに及ばず、継続の度合いを示すインジケーターとして利用の幅は広そうです。日々の勉強や運動、ダイエット記録などにも適用できると思います。
irb(main):013:0> Flashcard.group_by_day(:created_at).count.to_a.last(10)
Flashcard Count (0.8ms) SELECT COUNT(*) AS "count_all", DATE_TRUNC('day', "flashcards"."created_at"::timestamptz AT TIME ZONE 'Etc/UTC')::date AS "date_trunc_day_flashcards_created_at_timestamptz_at_time_zone_e" FROM "flashcards" WHERE ("flashcards"."created_at" IS NOT NULL) GROUP BY DATE_TRUNC('day', "flashcards"."created_at"::timestamptz AT TIME ZONE 'Etc/UTC')::date
=> [[Wed, 06 Dec 2023, 3], [Thu, 07 Dec 2023, 0], [Fri, 08 Dec 2023, 1], [Sat, 09 Dec 2023, 1], [Sun, 10 Dec 2023, 0], [Mon, 11 Dec 2023, 3], [Tue, 12 Dec 2023, 1], [Wed, 13 Dec 2023, 4], [Thu, 14 Dec 2023, 2], [Fri, 15 Dec 2023, 4]]
Google Charts or Apache ECharts
Google Charts の Calendar Chart と似ていますが関連までは調べていません。